This is the multi-page printable view of this section. Click here to print.
Guides
1 - ARK: Signalling With Text and Media Areas
The challenge when developing documentation and training on educational technology is that technology and pedagogy have to engage in a symbiotic relationship. Placed in binary, if you only have the pedagogy but not the skills to use the technology – you have a resourcing gap and both teaching staff and students alike will be frustrated. On the other hand, if you have the technical skills but not the design or pedagogical understanding to use the technology appropriately, bad design can also get in the way of students learning effectively.
With that tension in mind, this guide will aim to teach how a basic multimedia learning principle can be applied using a very simple technique on ARK. On the pedagogy side we’re going to be looking at the design principle of Signalling and on the technology side, we’re going to be using Text and Media Areas to achieve that on ARK.
A recording of the live presentation at Teaching Conference 2023 can be viewed or click through to each of the 4 parts to the guide for a written walkthrough.
1.1 - Part 1: Signalling Principle
This document is the first part of a guide to Signalling with Text and Media Areas.
Related documentation is available for:
What will the student do now?
Whenever students access ARK, they are doing so with the intent to advance their learning. Our job as educators is to ensure that students can find the learning resources and information they need as they progress in their learning.
That’s why asking what the student is going to do on each visit is so important.
What students need to find when they access the ARK unit is based on context:
- Students get access to units a week before the start of the semester. When a student logs in on Monday, 19 February – what are they looking for?
- Students use ARK to access resources and activities during the teaching period. In a face-to-face weekly delivery, what are they looking for before or after a class? In an asynchronous delivery, is it clear what a student should be reading or participating in at the time they login?
- Finally, students use ARK to prepare for, and submit assessments. Can they find the information they need to understand the task requirements, meet those requirements, and submit the task?
Signalling Principle
One of the methods of reducing cognitive load identified by educational psychologist, Richard Mayer and colleagues is the Signalling principle. A basic implementation of this principle is to mark on a or highlight in text the information a learner needs to take note of.
Signalling (or cueing)
“multimedia learning materials become more effective when cues are added that guide learners’ attention to the relevant elements of the material or highlight the organisation of the material” 1
Applying Signalling in ARK Design
In setting up ARK units, we want to think about how we use signalling to help students:
- Locate relevant information and resources, and
- Choose which information or activity to access.
Locate relevant information
If our answer to “what will the student do now?” is “ensure they are ready to join a Zoom class”, then, is it easy to locate the Zoom links?
Effective use of ARK layout can make this easier.
Zoom Links Tip
Please create your zoom links and place them on ARK well before class. Try to have them up when students gain access to the unit, which is a week before the scheduled start date. This will make life so much easier for both the students and the various support teams.Choose which information to access
We also want to help students choose which information to access.
Very few, if any, students have the luxury of taking a unit of study with no competing interests on their time. We can’t assume a utopia where students have the time and motivation to read 300 pages every week. Further, if we want to ensure as many students as possible attain the learning outcomes, we need to help students who make time poor decisions to prioritise the time they do put towards learning.
Even the best students have crises that affect their ability to prioritise study.
Takeaway recommendations
Help students make good choices by signalling:
- The order in which tasks should be completed,
- The difference between required tasks and optional tasks, and
- An indicative time allocation for completing each task.
To test whether you have done this effectively, imagine a student who knows they have a set amount of time until they need to pick up the kids from school. If they were to open ARK and say, “I have 90 minutes to study”, would they be able to easily identify what the best use of their 90 minutes could be?
In Part 2: Building an ARK Section or Topic, we will begin applying Signalling Principle to building a section or topic in an ARK unit.
Van Gog, T. (2014). The Signaling (or Cueing) Principle in Multimedia Learning. In R. Mayer (Ed.), The Cambridge Handbook of Multimedia Learning (Cambridge Handbooks in Psychology, pp. 263-278). Cambridge: Cambridge University Press. doi:10.1017/CBO9781139547369.014 ↩︎
1.2 - Part 2: Adding Content to an ARK Section or Topic
This document is the second part of a guide to Signalling with Text and Media Areas. Part 1 introduced Signalling Principle.
Related documentation is available for:
In this part of our series on applying Signalling Principle in ARK, we’re going to use Text and Media Areas and Activity Descriptions to Signal to students how to engage with learning materials.
ARK skills you will learn in this section include:
- working in editing mode in ARK,
- rearranging activities,
- adding activities and resources,
- using Text and Media Areas,
- using Descriptions
Introduction to the material being used
In late 2022, the IT Team began a process of reviewing and refreshing training and documentation on the platforms used by academics new to the University. In 2023, Uniting College for Leadership and Theology offered to allocate some staff time to assist us with bringing an academic’s perspective to this work, so Dr Toar Hutagalung has been assisting us in this project.

In this article, we’re going to use a week from one of Toar’s units. Toar describes the unit as follows:
This class is designed for a blended format, which means not only I am anticipating students to come in person, but students can also join online synchronously, like through zoom, and asynchronously, according to their own pace for that week, and the asynchronous students can see the recordings of the lecture. There are both level 2 and level 9 students looking at Christian histories, starting around the year of 1500 to now.
For this demonstration, Toar has given us the following:
- a description and learning objectives for the week,
- some readings and resources,
- a PowerPoint from the lecture and recording of the lecture,
- discussion questions, and
- a textbook chapter the students need to read.
Step One: Uploading Files and Adding Resources
- We’ll begin by enabling editing mode. We can do this by using the toggle in the top right corner:

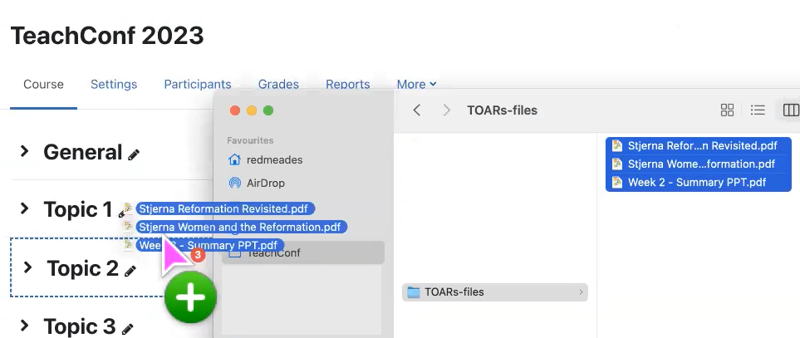
- With edit mode on, drag and drop the files from our computer into the section.

You could also click to Add an activity or resource, and select a File Resource to do this one by one. However, drag and drop is a bit quicker.
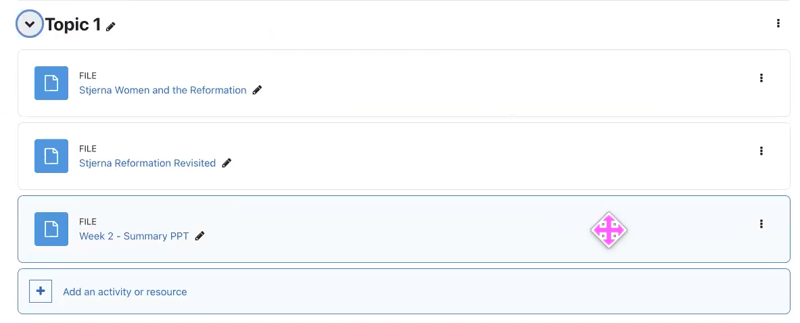
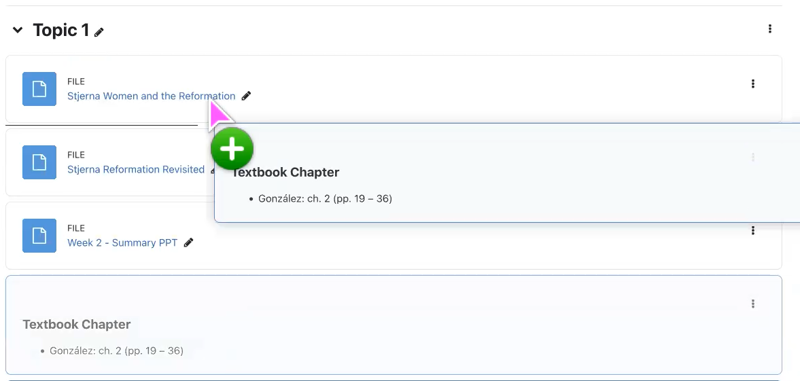
- In edit mode, we can easily reorder the content, so lets place them in the order we need them. You can do this by clicking and dragging an activity or resource to the place you need it.

- In our example, the students read multiple chapters from the textbook so they have purchased a copy. Since we’re not uploading or linking to that reading, we want to tell the students what to read somehow. To do this, we’re going to click Add an activity or resource and click Text and Media Area. (See Activity Chooser to learn more about adding Activities or Resources.)

Note
Text and Media Area was called Label on older versions of ARK but the name has been changed. However, the functionality has not changed at all.
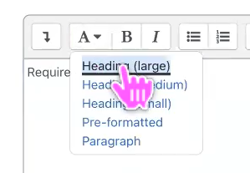
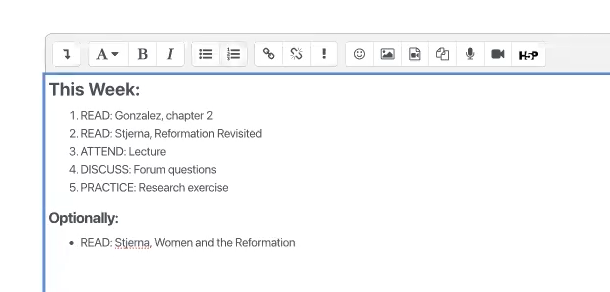
- In the Text Editor, we’re going to paste the chapter.
We’ll make this easier to read by making the top line a small heading and adding a bulleted list to visually signal this is an action item.

See also
See the Text Editor documentation for more guidance about formatting text on ARK.- Click Save. And place it in the right spot by dragging it to the location.

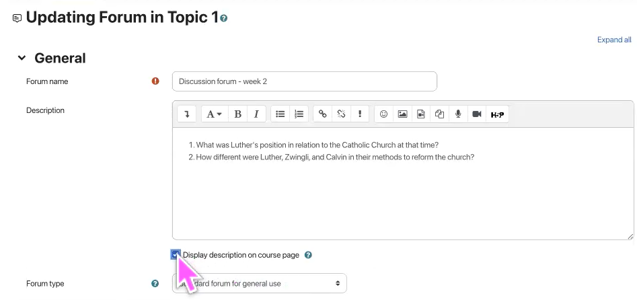
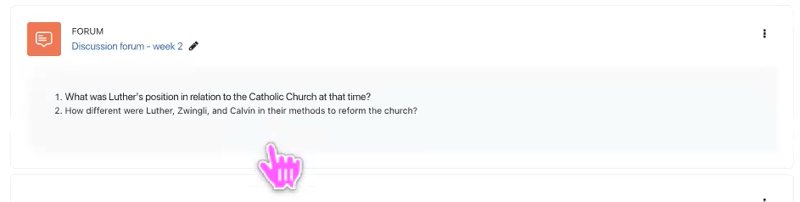
- Now, we’ll add a Forum to allow the students to answer the discussion questions. We’ll leave the forum settings as they are but add the questions to the description. We’ll present these questions as an ordered list.

- And we’ll add a URL Resource and link to the recording.

- Exit editing mode by clicking the toggle in the top right corner.
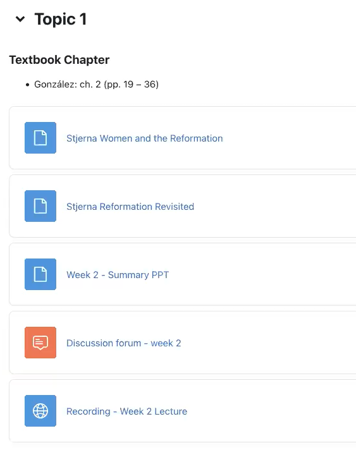
Evaluating the resulting ARK section

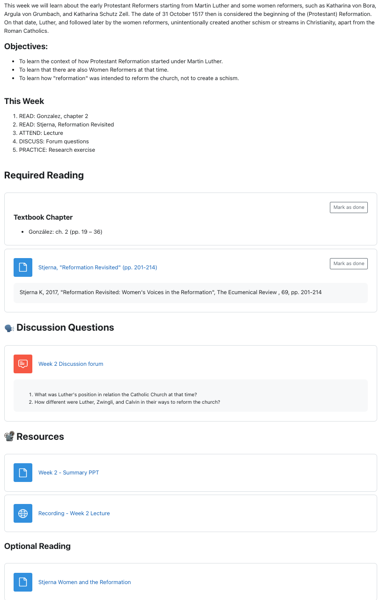
At this point we’ve given the students everything they need for this week. However, when a student sees a page like this, they are forced to make a few decisions they are not given information to answer:
- Do I need to read all of this?
- Do I read it in this order?
- How long will it take?
- What if I don’t have time?
It can be helpful to think of digital experiences in terms of physical analogues. Adding readings to ARK without clear directions and signalling, is like walking in to class and leaving a pile of handouts underneath your laptop, never referring to it in class and then asking the students the following week if they completed the reading.
If we revisit Signalling Principle, we recall:
“learning materials become more effective when cues are added that guide learners’ attention” 1
Step Two: Applying Signalling Principle
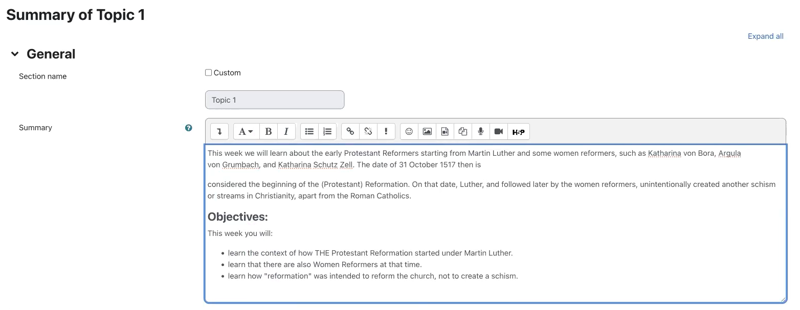
- We’ll begin by adding an introduction to the week. We’re going to enter Editing mode and click the three dots to the right of the section name to edit the section description.
- We’ll paste a description of what we’re doing this week and the learning objectives.
- And apply some formatting to make this neater. We’ll make Objectives a medium sized heading and turn the objectives into an unordered list.
- Click Save changes.
Step Three: Organising the Content
This is where Text and Media Areas really shine. A Text and Media Area is exactly what it sounds like, an area on a section page that can be used to display Text and Media. You can use them to:
- provide directions,
- add illustrations,
- instructional content,
- or other text and media material
- Click Add an activity or resource and select Text and Media Area.
- Add our text and make it a large heading.
- Click Save and return to course.
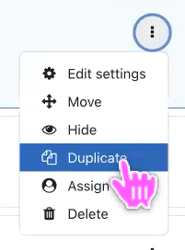
- We need a few of these so we’ll speed up the process by clicking on the 3 dots to the right of the resource, and select Duplicate.
- Edit that Text to say Optional Reading and we will make this a medium sized heading.
(I’ve also added a Resources text area and a Discussion Questions text area).
Step Four: Sequencing the Content
Web usability studies have long pointed to the problem of getting users to move deeper into the page, either by clicking onwards or scrolling down (see Amy Schade, “The Fold Manifesto: Why the Page Fold Still Matters” (Nielsen Norman Group)). We don’t want to bury the actions we want the students to do, so if you have optional material, apply the inverse pyramid principle to your section pages by placing important and required material at the top and optional material towards the bottom.
With that in mind, we’ll move the Optional Reading down below the Resources.
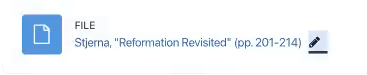
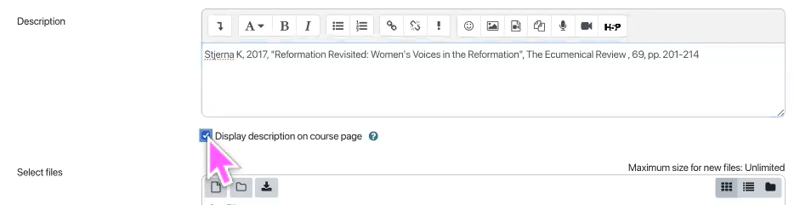
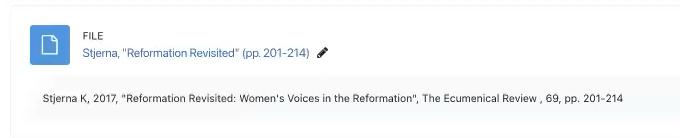
We will tidy up some of the Drag and Drop files by renaming the readings and providing a citation. We’ll open the settings and change the name to include a short citation.
We’ll include the page numbers in the title because it helps students gauge how much time they will need to complete the task.
We’ll add a citation. To show the citation, we will click Display description on unit page. Save changes and return to unit.
Repeat for the other reading. Updating the title and description. Clicking to display description on unit page.
We’ll make it easier for students to prepare for the forum by showing the description for that on the unit page.
Disable edit mode.
Step Five: Remove any Guesswork
We can improve our signalling further by providing clear instructions for the students as to what they will be doing this week. To do that we’re going to add a task list to the top of the section.
- Add another Text and Media area. We’ll make the first line a medium heading and create an ordered list for the required reading and activities. We’ll let the students know there are additional resources at the bottom of the section, making that a medium heading an unordered list – they can do it in whatever sequence they like.
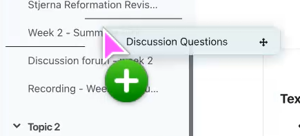
- Now we’re going to reorder this. In the new version of ARK, we can do this by using the sidebar. When editing mode is enabled, you can reorder items in the sidebar, including dragging content from the main section to somewhere in the sidebar.
- Turn off editing mode.
Tip
Now you might be wondering why that last Text and Media Area isn’t just part of the description. This is just a trick to make editing easier later. Text and Media Areas are easier to duplicate and re-sequence than descriptions.
The only catch is you need to be mindful of trailing paragraph breaks at the bottom of your text editor to avoid massive gaps between text areas.
Van Gog, T. (2014). The Signaling (or Cueing) Principle in Multimedia Learning. In R. Mayer (Ed.), The Cambridge Handbook of Multimedia Learning (Cambridge Handbooks in Psychology, pp. 263-278). Cambridge: Cambridge University Press. doi:10.1017/CBO9781139547369.014 ↩︎
1.3 - Part 3: Applying Signalling Principle to an ARK section
This document is the third part of a guide to Signalling with Text and Media Areas. Part 1 introduced Signalling Principle and Part 2 demonstrated Adding Content to an ARK Section.
Related documentation is available for:
In this part of our series on applying Signalling Principle in ARK, we’re going to use Text and Media Areas and Activity Descriptions to Signal to students how to engage with learning materials.
In this section you will learn:
- effective use of section descriptions
- using the inverse pyramid principle to order content
- a simple way to signal a week’s structure to students
Step Two: Applying Signalling Principle
- We’ll begin by adding an introduction to the week. We’re going to enter Editing mode and click the three dots to the right of the section name to edit the section description.
- We’ll paste a description of what we’re doing this week and the learning objectives.
- And apply some formatting to make this neater. We’ll make Objectives a medium sized heading and turn the objectives into an unordered list.

- Click Save changes.
Step Three: Organising the Content
This is where Text and Media Areas really shine. A Text and Media Area is exactly what it sounds like, an area on a section page that can be used to display Text and Media. You can use them to:
- provide directions,
- add illustrations,
- instructional content,
- or other text and media material
- Click Add an activity or resource and select Text and Media Area.
- Add our text and make it a large heading.

- Click Save and return to course.
- We need a few of these so we’ll speed up the process by clicking on the 3 dots to the right of the resource, and select Duplicate.

- Edit that Text to say Optional Reading and we will make this a medium sized heading.
- Repeat steps 4 and 5 for a Resources heading and a Discussion Questions heading.
Step Four: Sequencing the Content
Web usability studies have long pointed to the problem of getting users to move deeper into the page, either by clicking onwards or scrolling down (see Amy Schade, “The Fold Manifesto: Why the Page Fold Still Matters” (Nielsen Norman Group)). We don’t want to bury the actions we want the students to do, so if you have optional material, apply the inverse pyramid principle to your section pages by placing important and required material at the top and optional material towards the bottom.
- With that in mind, we’ll move the Optional Reading down below the Resources. You can reorder content by dragging and dropping items in the course index which is in the left sidebar menu.

- We will tidy up the naming of some of the Drag and Drop files by renaming the readings and providing a citation. We’ll open the settings and change the name to include a short citation.

We’ll include the page numbers in the title because it helps students gauge how much time they will need to complete the task.
- We’ll add a citation. To show the citation, we will click Display description on unit page. Save changes and return to unit.

- Repeat for the other reading. Updating the title and description. Clicking to display description on unit page.

- We’ll make it easier for students to prepare for the forum by showing the description for that on the unit page.

- Disable edit mode.

Step Five: Remove some Guesswork
We can improve our signalling further by providing clear instructions for the students as to what they will be doing this week. To do that we’re going to add a task list to the top of the section.
- Add another Text and Media area. In this Text and Media Area, we’re going to give a list of what the student will be doing this week.
We’ll make the first line a medium heading and create an ordered list for the required reading and activities. We’ll let the students know there are additional resources at the bottom of the section, making that a medium heading an unordered list – they can do it in whatever sequence they like.

Place this text at the top below the description.
Turn off editing mode.
Tip
Now you might be wondering why that last Text and Media Area isn’t just part of the description. This is just a trick to make editing easier later. Text and Media Areas are easier to duplicate and re-sequence than descriptions.
The only catch is you need to be mindful of trailing paragraph breaks at the bottom of your text editor to avoid massive gaps between text areas.
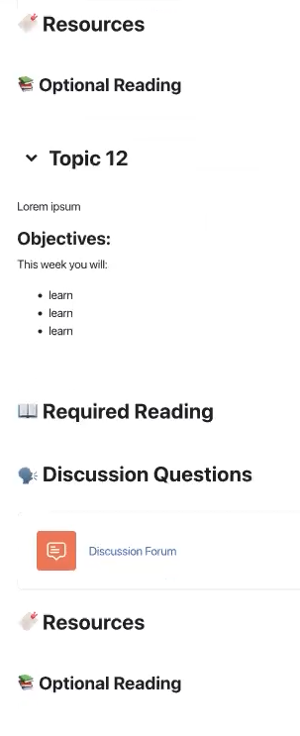
We now have a section that looks something like this:

This gives us a section in ARK that:
- Clearly indicates to students what they will be learning,
- What they need to do this week, and
- The order in which they should complete the material.
1.4 - Part 4: Using Templates to Build Units
This document is the fourth part of a guide to Signalling with Text and Media Areas. Part 1 introduced Signalling Principle, Part 2 demonstrated Adding Content to an ARK Section and Part 3 demonstrated Applying Signalling Principle with Text and Media Areas
Related documentation is available for:
In this final part of our series on applying Signalling Principle in ARK, we’re going to use Course Reuse to speed up the process of building a unit.
ARK skills you will learn in this section include:
- working with templates
- course reuse
We can make this even easier by using a template. Templates are a way of avoiding unnecessary repetitive work. Its easier to delete content then it is to add it – so if you don’t use the forum in a given week, you can just hide it or delete it.
Lets show you what I mean.
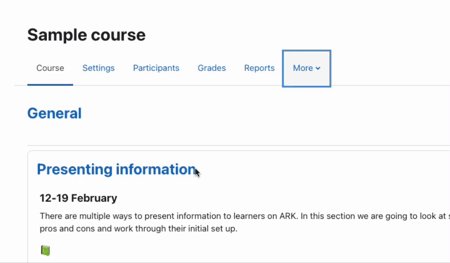
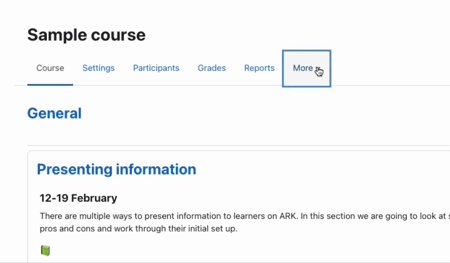
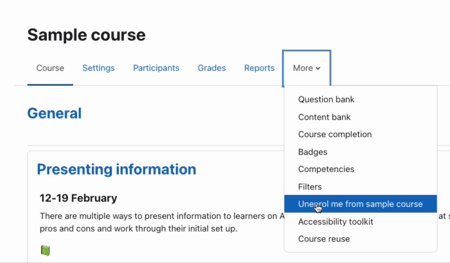
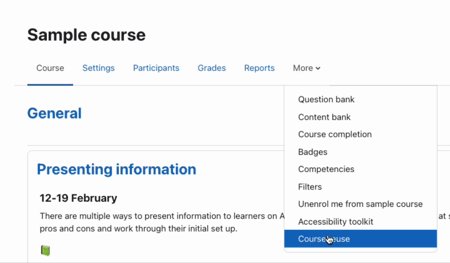
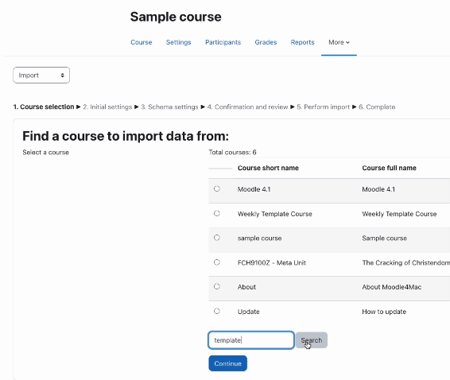
- Scroll to the top of the unit and from the unit navigation, click More. At the bottom click Course Reuse.

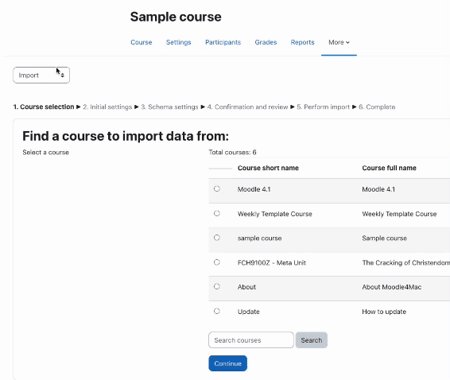
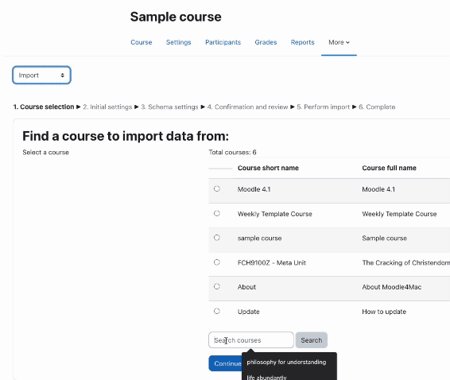
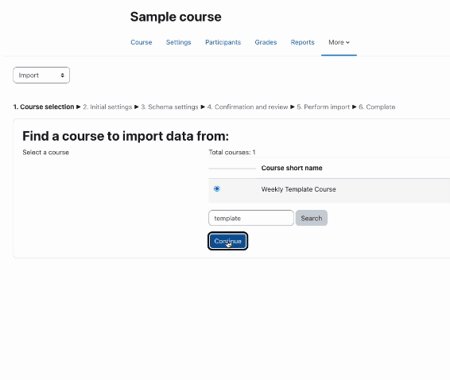
- We’ll stick with Import and search for Template. Select the Template we’re going to use. Click Continue.

- In this case we will Jump to the Final Step but if you want, you can pick and choose what you want to import from the template.
Now all we need to do is upload the readings and add the relevant text. You can use the templated design and focus on teaching content.
For more information on importing from a template or other unit, see the MoodleDoc, Import course data.